
 Filtering based on custom field (not author name or year)
Filtering based on custom field (not author name or year)
I am trying to filter a bibbase generated bibliography based on a "keywords" or "supported" field. This is the custom script I use:
Specifically, I append something like "filter=support:D3M" or "filter=keywords:D3M". Unfortunately, the filtering does not work and nothing is shown in the final output.

 Enable sorting within a group, when called by webpage user
Enable sorting within a group, when called by webpage user
Hello, a new sorting feature was recently implemented (dec 2019). It's great, but that works only for the initial call of BibBase.
However, when the user selects a feature from the "Group by", there does not seem to be a possibility to do any further sorting.
It would be nice to be able to add options to the ways groups are displayed, maybe using the same sort feature already implemented.
In particular, when the user clicks on "group by author" or "group by keyword", the order within each category is neither alphabetical (title or author), nor chronological, which is confusing to the end user (I understand that the order is dictated by the BibTex - we use the one from Zotero, so dont control the order of entries).
Thanks for the good work again!

 "Group by" messes up display, and bibtex, abstract links no longer working
"Group by" messes up display, and bibtex, abstract links no longer working
Hello, I noticed a recent change when using "Group by".
When the page with the papers is first loaded, all is well, as shown below:

But when you click on "Group by" "year", which should return the exact same thing, the text is shifted a bit. The title of a new paper appears on the same line/row as the link to the previous paper. Also the link to bibtex and abstract are no longer working.

Thanks for the good work!

 URL link display
URL link display
I embedded Bibbase code from a Zotero database in a wordpress page and all works fine, except the url links . The little icon for the link, a square with an arrow up shows up, but when I click on it in wordpress does not open the link in a frame. Is there any way to instruct bibbase to open the link in a new window? Can we add a extra flag or something similar to the html code to indicate where to open the link? Thanks in advance.

 Groupby/menu scrolls my webpage
Groupby/menu scrolls my webpage
Hi,
I am trying to embed my publications through bibbase (using the javascript, bibtex method).
Unfortunately, the use of the href=# part of the groupby/menu buttons is scrolling my page to the top, rendering these unusable. Is there anyway to fix this?
Thanks

 Embedding with JavaScript in Worpress - message
Embedding with JavaScript in Worpress - message
Hello Christian and congratulations for this wonderful tool!
I succeeded to embed my references in Wordpress with JavaScript.
The problem is that I have a message after with big letters : EMBEDDING IN ANOTHER PAGE
Copy&paste any of the following snippets into an existing
page to embed this page. For more details see the documention.
How can I remove this message ?
Thanka a lot for you help !
Ariane

 Icon for links is too big
Icon for links is too big

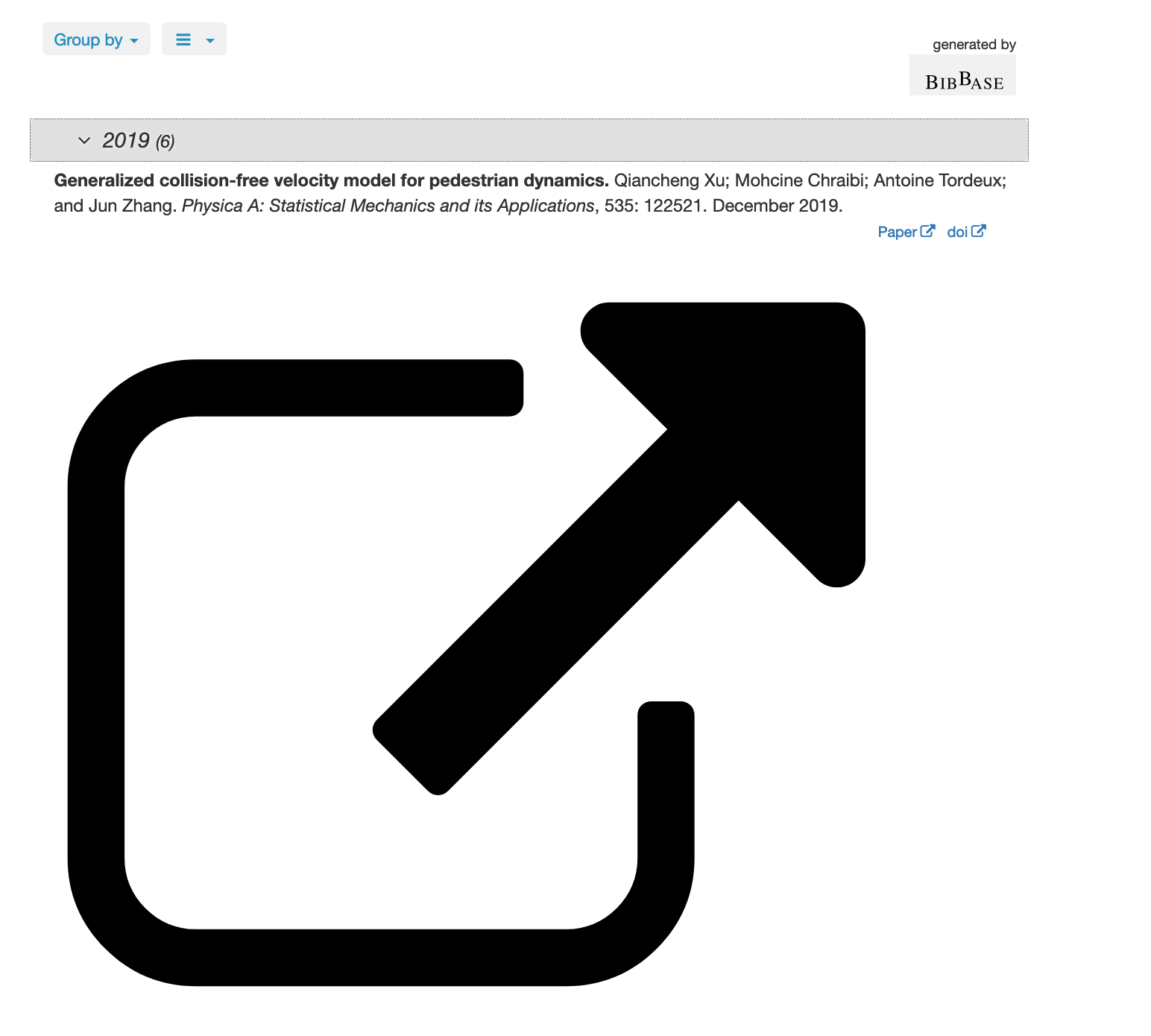
For some reason in the default theme, the svg-file
is huge and does not render correctly using this GitHub page
Any idea how to fix this?

 Sorting publications alphabetically
Sorting publications alphabetically
I am trying to use BibBase to display publications on our institution website. I would like publications sorted by year, as default, but ordered alphabetically by first author name within each year.
Here is you current publication page: https://www.jurassica.ch/fr/Recherche-formation/Publications.html
I am trying to reproduce the same ordering with BibBase. Looking through the support posts I read that it was possible by ordering the bibtex file, but we would like to use Zotero as a source instead. Is there a simple way to achieve this?
Thanks in advance for your help and for the great work with BibBase!

Hi Jérémy,
Thanks for your request. This feature has been on our road map for too long, so I decided to add it right away. You can now add a "sort" option to the bibbase URL, see the updated options section on the help page. So in your case you would just add "&sort=author_short" to the bibbase URL you embedded in your HTML.
Please let me know if you notice any issues with this feature.

 order by month
order by month
Hi
Within a year, how are the articles ordered?
Is there any field that is used or is it just random?
I am using mendeley and javascript
thanks
German

Hi German,
Sorry for the late response. The articles within each group (e.g., a year), are kept in the order they appear in the source. This is ideal for bibtex where one can manually decide on the order. But for Mendeley this becomes unpredictable in general.
We have just added a new (but highly requested) feature that lets you overcome this. You can now add a "sort" option to the bibbase URL you use. Please see the updated options section on the help page for details. In your case, if your months are all numerical values, then you can add "&sort=month" to your bibbase URL to sort articles within a group in ascending order.

 Adding script tag to Angular
Adding script tag to Angular
Hello,
I am using the Angular 8 framework for my website and I am unable to work with the BibBase script tag because most modern frameworks including Angular doesn't run a script tag on the HTML page because of the security risks. Is there any workaround this problem. I am not using any backend.
Thanks,
Vishal
Customer support service by UserEcho

