Tus comentarios
Thanks for the suggestion. Are you thinking of giving the option to show their donut next to each paper? I think some tracking like this might be a good option for those who want it, some might find this donut too obtrusive though. We have a similar feature (counts of downloads), but most of our users don't seem to care much for this and are hiding that count instead.
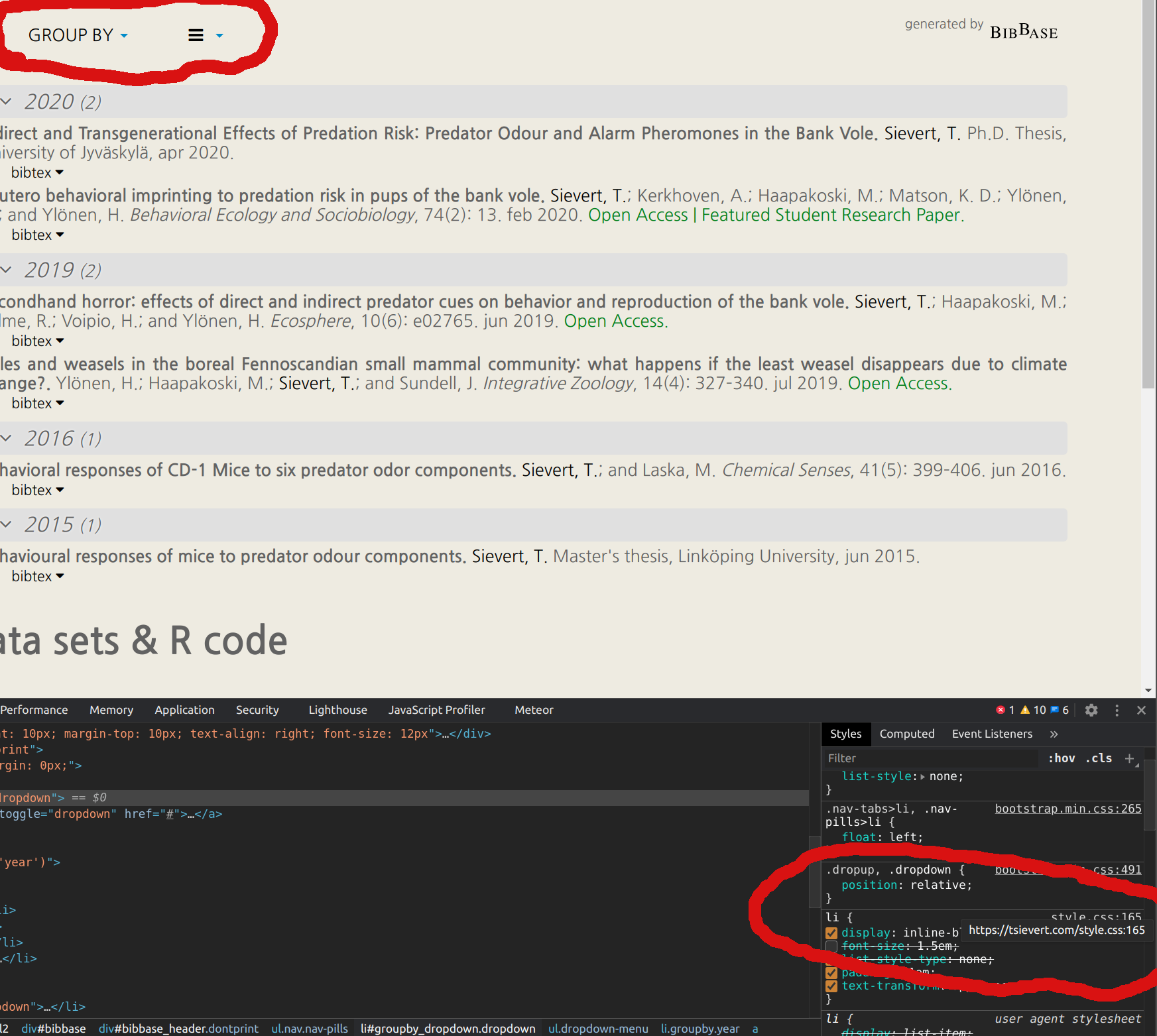
We recently upgraded to a newer version of Bootstrap. I suspect their CSS is a little different and is interacting with your own in a different way.
I've poked around and found that it seems to be related to the font-size you set on `li` tags in your style.css file. When I disable that, then the drop-downs look OK again. See below. Is that an option?

The username based search is added now. Thanks again for the suggestion!
I think both make sense actually depending on what our users are after. We'll think about the best way to add the username-based search. Thanks for the suggestion!
I was unable to reproduce the problem in Chrome or Firefox. I'm assuming those are the browsers you tried, too, right? Anything else that is potentially different about your setup? Which name did you enter in the box? Then I'll try with that name, too. It shouldn't make a difference, but I want to try the exact same thing you are doing to try and reproduce this. Thanks.
Thanks for reporting this! Indeed, there was a small bug that crept in and broke the Mendeley integration. The functionality has been restored now.
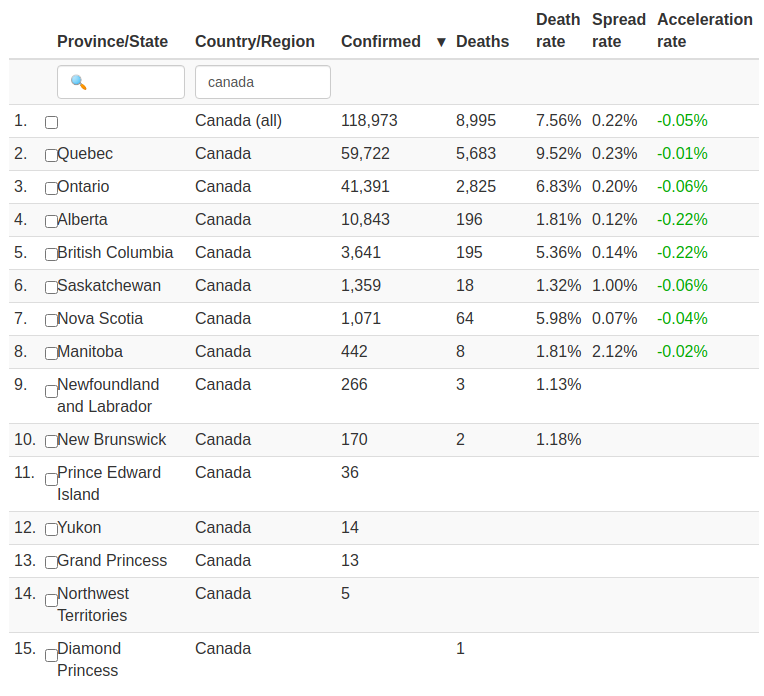
There is definitely something wrong with the data right now, however Canada for once looks right to me (see below). I did notice, however, that if you set granularity to country, the provinces still show up. So that's definitely a bug that needs fixing. Maybe that's what threw you off?

To the best of my knowledge wordpress.com still makes this difficult. However, we have just added hosted pages as a feature to BibBase, so you now have the option of hosting your web page directly on bibbase.org instead of Wordpress, and of course it is super-easy to show your publications on our hosted pages. They are specifically designed for that. Given this solution, we don't think it is necessary for us to try and around Wordpress's limitations.
Servicio de atención al cliente por UserEcho


Sorry for this interruption. The issue has been resolved this morning. Thanks for reporting.